Eine professionell aufgebaute Website ist das eine – aber was nützt die schönste Seite, wenn sie deine Besucher innerhalb von Sekunden wieder vertreibt? In diesem Leitfaden erfährst du die sieben kritischsten Website Fehler, die dich täglich potenzielle Kunden kosten können. Du lernst nicht nur, diese Fallen zu erkennen, sondern bekommst sofort umsetzbare Lösungen, damit deine Website wirklich funktioniert (und du stolz drauf sein kannst).
Falls du Teil 1 noch nicht gelesen hast, findest du hier die Grundlagen zum strategischen Website Aufbau. In dem Artikel erfährst du, was genau überhaupt auf eine Website sollte und welche Seiten du als Solopreneur oder Selbstständiger unbedingt brauchst.
Heute gehen wir einen Schritt weiter und schauen uns die konkreten Stolpersteine an.
Lass uns loslegen.
Ein kleines Gedankenexperiment:
Stell dir vor, du eröffnest ein Restaurant. Du hast eine perfekte Location gefunden, in eine hochwertige Küche investiert und die besten Zutaten eingekauft.
Aber: Es gibt kein Schild mit dem Restaurantnamen oder der Küchen-Art. Der Eingang versteckt sich in einer Seitengasse. Die Speisekarte ist nirgends zu finden, und wenn Gäste Fragen zu den Gerichten haben, ist kein Service-Personal da, das sie beantworten könnte.
Klingt absurd? Genau so sehen leider viele Websites aus.
Und bevor wir überhaupt in die Details gehen: Der allergrößte Website Fehler ist natürlich, gar keine Website zu haben! Das ist, als würdest du den besten Koch der Welt einstellen, aber die Tür vom Restaurant niemals aufschließen.
Wenn du zu denjenigen gehörst, die noch keine Website haben – dieser Artikel ist ein Zeichen! Leg los, auch wenn’s nicht perfekt wird.
Das Problem: Warum kleine Website Fehler große Auswirkungen haben
In den letzten zehn Jahren haben wir etliche Websites erstellt, bestehende umgearbeitet und Kunden beraten, wie ihre Website aussehen soll. Dabei sind mir immer wieder dieselben Fehler begegnet, die eigentlich leicht zu beheben sind, aber deutliche Auswirkungen auf das Geschäft haben können.
Was mich bei diesen Fehlern immer wieder erstaunt: Es sind oft keine komplizierten technischen Dinge. Es sind meist einfache, grundlegende Elemente, die entweder fehlen oder nicht optimal umgesetzt sind. Ich vergleiche das gerne mit einem Auto: Manchmal ist es nicht der Motor, der Probleme macht, sondern nur die Warnleuchte für den Blinker, die durchgebrannt ist. Trotzdem kann diese kleine Fehlfunktion zu blöden Situationen führen.
Woran erkennst du, dass deine Website nicht funktioniert?
- Besucher bleiben nur wenige Sekunden auf deiner Seite
- Du bekommst keine Anfragen über deine Website
- Menschen verstehen nicht sofort, was du anbietest
- Deine Conversion-Rate ist praktisch nicht vorhanden (das heißt: Du bekommst über deine Website keine Kundenanfragen)
- Du schämst dich für deine Website
Das Gute daran? Du musst kein Web-Guru sein, um sie zu beheben. Und du musst auch nicht direkt deine komplette Website abändern oder deinen Programmierer anrufen.
Es ist sozusagen der ultimative „Website-Sünden-Katalog“. Eine Art Checkliste der typischsten Fallen, in die Solopreneure immer wieder tappen. Manches davon wird dich vielleicht zum Schmunzeln bringen, weil du dich selbst ertappt fühlst – und das ist völlig okay (wir sind hier ja unter uns)!
1. Website Fehler: Unklare oder fehlende Headlines
Der erste Eindruck entscheidet – das gilt im echten Leben genauso wie im digitalen.
Du glaubst gar nicht, wie viele Websites ich sehe, die entweder gar keine richtige Headline haben oder so vage Formulierungen wie „Willkommen bei XYZ Consulting“ verwenden. Das ist ungefähr so hilfreich wie ein Straßenschild ohne Ortsname.
Deine Headline ist das Wichtigste auf deiner gesamten Website! Sie sollte in 3-5 Sekunden klar machen:
- Was du anbietest
- Für wen es ist
- Welchen Nutzen es bringt
Die „Willkommen“-Falle
Ein weiterer Klassiker sind die berüchtigten „Willkommen auf meiner Website“-Begrüßungen. Ich muss jedes Mal schmunzeln, wenn ich das sehe.
Denk mal drüber nach: Wenn jemand deine Website besucht, weiß er bereits, dass er auf einer Website ist. Das ist, als würdest du jemanden, der dein Restaurant betritt, mit „Willkommen in einem Gebäude mit Stühlen und Tischen“ begrüßen.
Statt dieser vergeudeten Fläche solltest du sofort auf den Punkt kommen.
Zum Beispiel: „Ich helfe Solopreneuren, Websites zu erstellen, die 24/7 Kunden gewinnen – auch während sie schlafen.“ Boom! In einem Satz ist klar, was ich mache, für wen und mit welchem Nutzen. (Und natürlich ist dieses Beispiel ausgelutscht – aber ich hoffe, damit wird klar, was ich meine.)
Um unsere Restaurant-Metapher fortzuführen: Eine klare Headline ist wie ein großes, gut lesbares Schild über deinem Restaurant, das sofort zeigt „Hier gibt’s original neapolitanische Pizza“ statt nur „Essen“. Damit wissen Passanten sofort, ob sie eintreten wollen oder nicht.
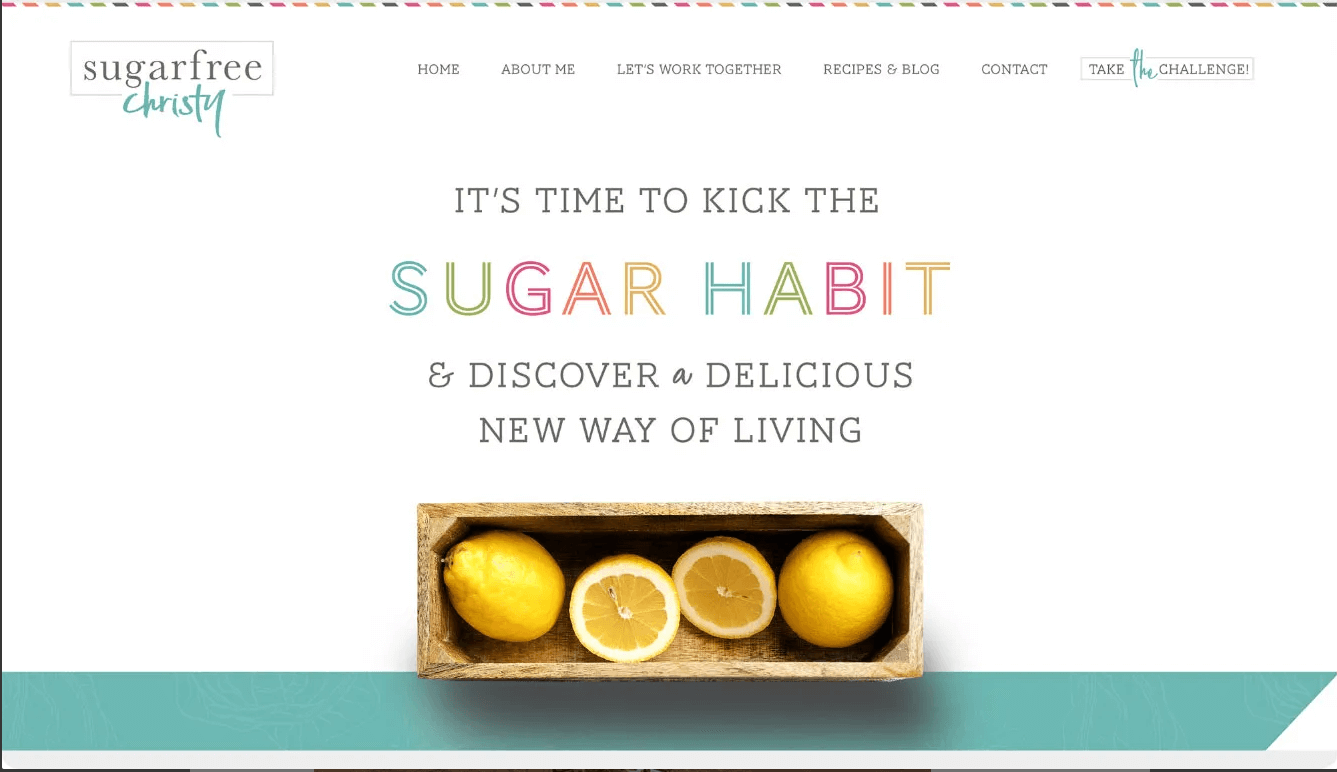
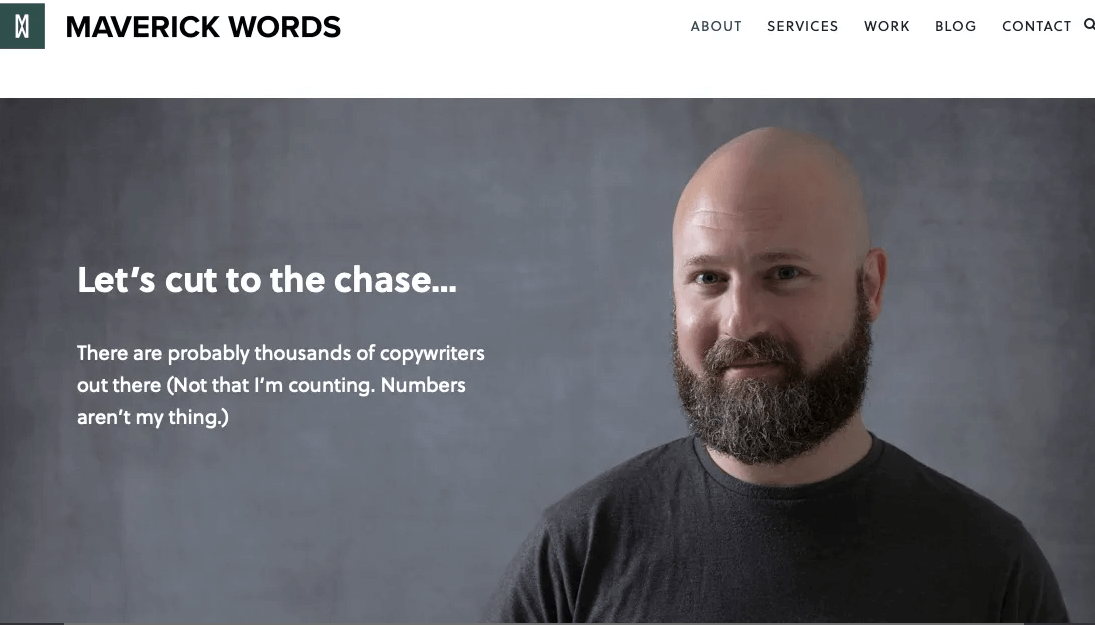
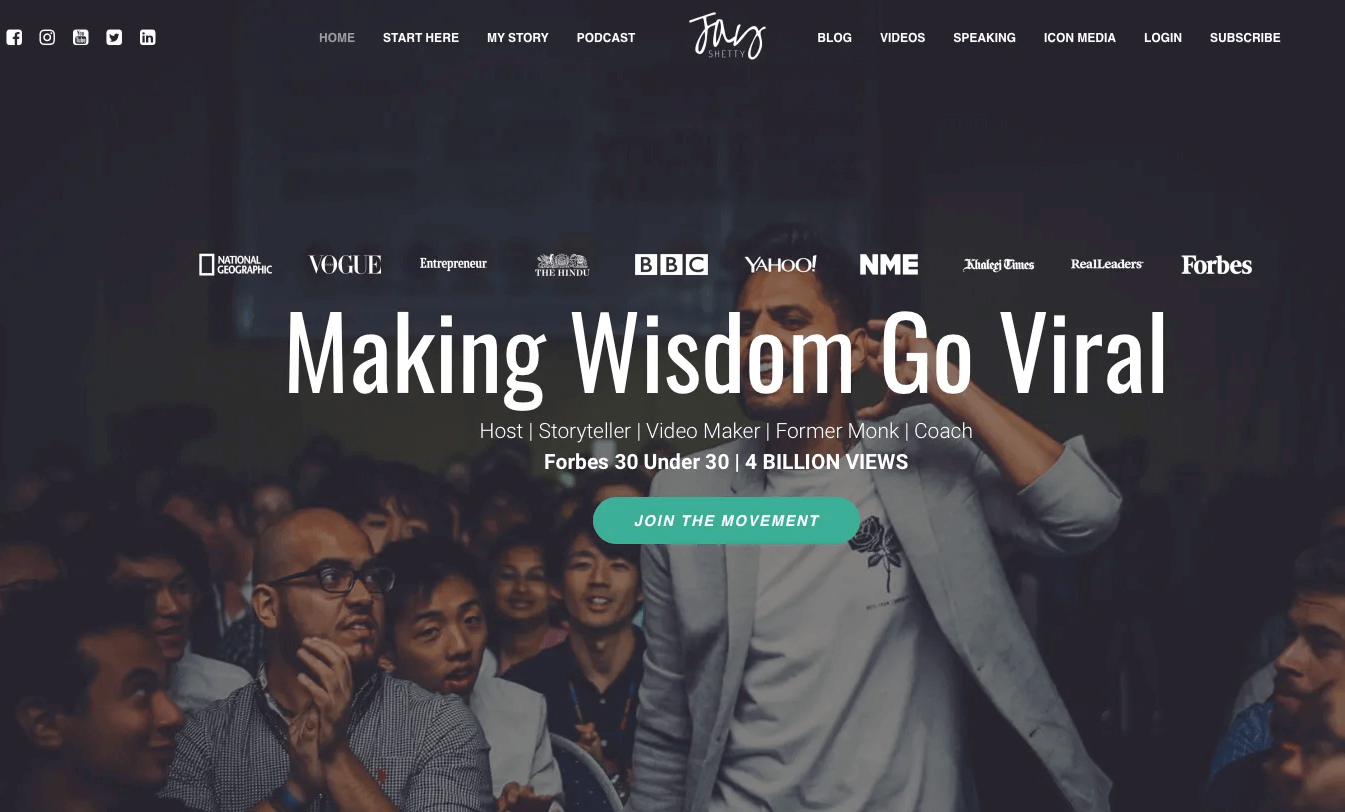
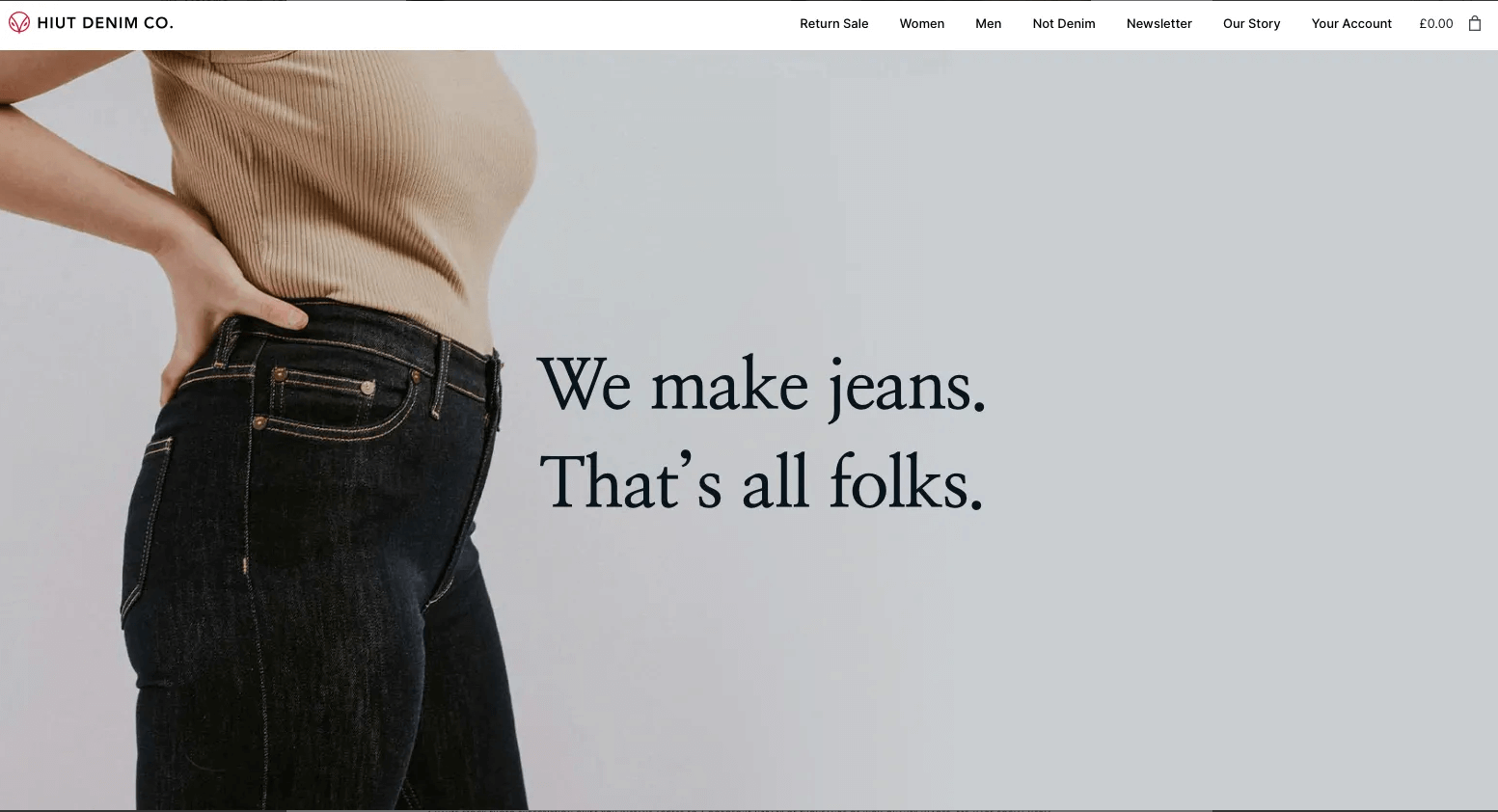
Beispiele für starke Headlines
Hier ein paar Beispiele von Headlines, die prägnant und effektiv sind:




Wie du es besser machst:
Überprüfe deine aktuelle Headline mit dem 5-Sekunden-Test: Zeige jemandem deine Website für 5 Sekunden und frage dann, was du anbietest und für wen. Wenn die Person es nicht weiß, ist deine Headline nicht klar genug.
Formuliere eine Headline nach diesem Muster:
„Ich helfe [Zielgruppe], [Problem zu lösen/Ziel zu erreichen] durch [deine Lösung/Methode].“
Konkrete Beispiele:
- „Ich helfe Freiberuflern, ihre Steuerangst zu überwinden durch einfache Buchhaltungsroutinen, die nur 30 Minuten pro Woche benötigen“
- „Ich helfe gestressten Müttern, mehr Zeit für sich selbst zu finden durch ein 3-Wochen-Zeitmanagement-System speziell für Familien“
Verzichte komplett auf allgemeine Begrüßungsfloskeln – sie sind reine Platzverschwendung und halten deine Besucher davon ab, sofort zu verstehen, worum es geht.
Werde lieber deutlich, klarer und auf den Punkt, und sag einfach, was du für wen tust. Selbst wenn der Satz dann etwas länger sein sollte oder nicht perfekt in einen Slogan passt, ist es immer noch besser, als unklar oder verschwommen zu sein.
Denk daran: Die meisten Besucher entscheiden innerhalb der ersten 5-10 Sekunden, ob sie bleiben oder gehen. In dieser Zeit muss klar werden, dass sie am richtigen Ort sind.
Eine starke Headline ist wie ein gutes Navigationsgerät: Sie zeigt sofort, dass der Besucher auf dem richtigen Weg ist.
2. Website Fehler: Austauschbare Floskeln und verschwommene Botschaften
Oh je, hier könnte ich stundenlang drüber reden! Wie oft sehe ich Websites mit Formulierungen wie:
- „Ich helfe dir, dein volles Potenzial zu entfalten“
- „Bringe dein Business auf das nächste Level“
- „Ganzheitlicher Ansatz für nachhaltige Ergebnisse“
Das Problem mit Marketing-Floskeln
Das Problem? Diese Aussagen sind so allgemein, dass sie praktisch bedeutungslos sind. Sie könnten für einen Coach stehen, einen Finanzberater oder einen Fitnesstrainer. Wenn ich solche Seiten lese, denke ich immer: „Ja, aber WAS genau machst du?“
Ich habe letztens eine Website gesehen, auf der stand: „Wir unterstützen Sie bei Ihrer persönlichen Entwicklung mit individuellen Lösungen für nachhaltige Erfolge.“ Nach fünf Minuten Lesen hatte ich immer noch keine Ahnung, ob es sich um Coaching, Therapie, Business-Beratung oder vielleicht sogar Fitness-Training handelte!
Ein konkretes Beispiel wäre: „Als zertifizierter Business-Coach helfe ich dir, deine Umsätze innerhalb von sechs Monaten zu verdoppeln – durch klare Preis- und Angebotsstrategien, die zu dir und deinen Werten passen.“
Die „Wir“-Verwirrung
Ein weiterer Klassiker: Der Wechsel von „ich“ zu „wir“, wenn es eigentlich nur eine Person im Business gibt. Das wirkt unnatürlich und distanziert – als würdest du eine Maske tragen.
Ich sage immer: Sei ein Mensch, keine Mini-Agentur, wenn du ein Solopreneur bist!
Und natürlich denken viele Solopreneure und Selbstständige, das ‚wir‘ professioneller klingt und man größer wirkt. Aber tatsächlich wirkte es nur unehrlich und distanziert. Denk dran: Deine Kunden sind keine Idioten – und irgendwann wir klar (oft nur mit dem Klick ins Impressum), wieviele Menschen wirklich in deinem Business arbeiten.
Ausgelutschte Metaphern vermeiden
Dann gibt es noch die ausgelutschten Metaphern. Wenn ich noch einmal lese, dass jemand seinen Kunden „den Weg durch den Dschungel“ zeigt oder „das Feuer in ihnen entfacht“, zünde ich mein Laptop an rolle ich laut mit den Augen.
Diese Bilder sind so überstrapaziert, dass sie keine emotionale Wirkung mehr haben.
Denke dir lieber eigene Metaphern oder Sinnbilder aus. Dann hast du auch direkt eine Tonalität und Botschaften, die wirklich nur von dir kommen und nicht austauschbar sind.
Wie du es besser machst:
- Sei spezifisch statt allgemein.
Nicht: „Ich helfe dir, ein besserer Redner zu werden.“ Sondern: „Ich zeige dir, wie du deine Präsentationen so gestaltest, dass dein Publikum dir 45 Minuten lang gebannt zuhört – mit einer Storytelling-Methode, die selbst trockene Themen spannend macht.„ - Streiche alle leeren Buzzwords.
Markiere Wörter wie „ganzheitlich“, „nachhaltig“, „Potenzial“, „transformativ“ etc. und ersetze sie durch konkrete Beschreibungen. - Sprich natürlich.
Wenn du alleine arbeitest, verwende „ich“ statt „wir“. Es ist völlig okay, ein One-Person-Business zu sein! Authentizität schafft Vertrauen. - Entwickle frische, eigene Bilder statt abgedroschener Metaphern.
Oder verzichte ganz auf Metaphern und sei einfach direkt und klar.
3. Website Fehler: Text-Wüsten und fehlende Struktur
Kennst du diese Websites, wo dich riesige Textblöcke ohne Absätze, Zwischenüberschriften oder Hervorhebungen anstarren? Pure Text-Wüsten!
Das Problem dabei: Die meisten Menschen scannen Websites, anstatt sie Wort für Wort zu lesen.
Nichtssagende Überschriften
Hinzu kommt, dass viele Überschriften und Zwischenüberschriften komplett nichtssagend sind. Klassiker wie „Über uns“, „Unsere Werte“ oder „Was wir tun“ helfen dem Scanner überhaupt nicht zu verstehen, worum es geht. Solche generischen Überschriften können auf jeder Website stehen – sie sagen nichts über dein spezifisches Angebot aus.
Versuche also, dass deine Überschriften aussagekräftiger sind und dass sich die Textlänge in den Abschnitten einfach im Rahmen hält.
Beispiele für bessere Überschriften:
Statt „Über mich“ könntest du sagen: „Von der Burn-out-Betroffenen zur Resilienztrainerin.„
Oder statt „Angebote“: „Drei Wege, wie ich dich aus dem Burnout führen kann„.
Wie du es besser machst:
- Strukturiere deine Texte für Scanner:
Kurze Absätze (3-4 Zeilen), aussagekräftige Zwischenüberschriften, Aufzählungen, Fettmarkierungen für wichtige Sätze. - Formuliere informative Überschriften, die auch allein stehend Sinn ergeben.
Nicht: „Unsere Dienstleistungen“, sondern: „Drei Coaching-Pakete für Führungskräfte in der Krise“.
Deine Texte sollten so klingen, als würdest du mit einem Freund bei einem Kaffee sitzen und erklären, was du tust. Keine Geschäftssprache, keine aufgeblasenen Buzzwords, sondern menschliche Kommunikation mit klaren Aussagen. Und strukturiert genug, dass man auch beim schnellen Überfliegen den Kern erfasst.
4. Website Fehler: Kreative Menüs und fehlende Kernseiten
Kreativität ist großartig – aber nicht im Navigationsmenü! Ich habe schon Websites gesehen mit Menüpunkten wie „Universum“ (statt „Über mich“) oder „Gedankenwelt“ (statt „Blog“).
Das mag poetisch klingen, aber es verwirrt Besucher, die schnell finden wollen, was sie suchen.
Fehlende wichtige Seiten
Ein weiterer häufiger Website Fehler: Wichtige Seiten fehlen komplett.
Die „Über mich“-Seite ist ein klassisches Beispiel. Viele Solopreneure denken: „Niemand will etwas über mich wissen, die Leute wollen nur meine Leistungen sehen.“
Das ist ein riesiger Irrtum! Die „Über mich“-Seite ist oft die zweithäufigst besuchte Seite einer Website, weil Menschen mit Menschen Geschäfte machen wollen, nicht mit gesichtslosen Unternehmen.
Genauso verwirrend: Ein Übermaß an Unterseiten oder verschachtelte Menüs, die erst beim Hovern (also wenn man mit der Maus drüber fährt) sichtbar werden. Nichts ist frustrierender als ein Navigations-Labyrinth, besonders auf dem Smartphone, wo man nicht hovern kann.
Wie du es besser machst:
- Halte dein Hauptmenü einfach und nutze Standard-Bezeichnungen:
Home/Startseite, Über mich, Leistungen, Blog/Podcast, Kontakt. Jeder versteht sofort, was sich dahinter verbirgt. - Beschränke dich auf 5-7 Hauptmenüpunkte.
Mehr verwirren nur und überfordern mobile Nutzer. - Stelle sicher, dass du keine wichtigen Seiten weglässt.
Eine „Über mich“-Seite ist Pflicht! Ebenso sollte jede Leistung klar beschrieben sein. - Wenn du verschiedene Leistungen hast, strukturiere sie logisch.
Entweder mit einer Übersichtsseite und dann Detailseiten, oder direkt im Hauptmenü, wenn es nur wenige sind.
Denk an deine Website-Navigation wie an die Beschilderung in einem Gebäude: Sie sollte unmissverständlich sein, damit sich niemand verläuft. Kreativität kannst du in deinen Inhalten ausleben – aber die Wegweiser sollten klar und eindeutig sein.
Um bei unserem Restaurant-Vergleich zu bleiben: Stell dir vor, du betitelst deine Toiletten mit „Wasserelemente-Raum“ und „Privates Sanktuarium“ statt einfach „Damen“ und „Herren“. Witzig vielleicht, aber die meisten Gäste würden verzweifelt nach der Toilette suchen und frustriert aufgeben. Genau so geht es Besuchern auf deiner Website, wenn du zu kreativ mit Menübezeichnungen wirst.
5. Website Fehler: Design-Pannen, die Nutzer vertreiben
Kommen wir zu einem Bereich, der oft subjektiv ist, aber trotzdem einige knallharte Regeln hat: das Design deiner Website.
Design ist mehr als nur hübsch aussehen – es geht um Funktionalität.
Und natürlich ist es sehr schwer, wenn du dich im Bereich Design nicht auskennst, dir alle Designgrundlagen einer Website zu erklären.
Deswegen möchte ich jetzt einfach nur in Kürze die wichtigsten erklären, damit du in Zukunft selber darauf achten kannst oder in Zusammenarbeit mit Experten genauer beurteilen kannst, ob sie vernünftige Arbeit gemacht haben.
Hier sind die größten Stolpersteine:
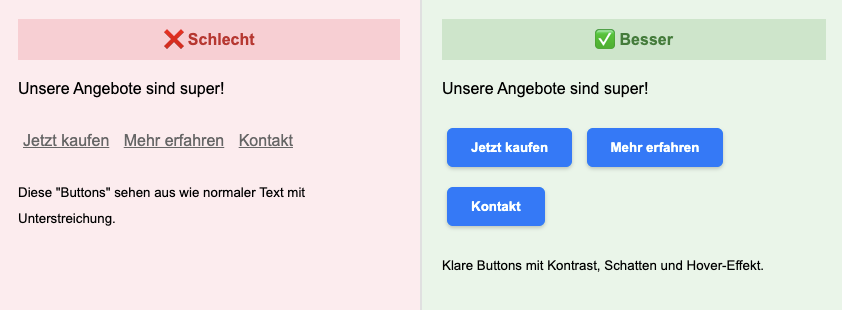
1. Buttons, die nicht wie Buttons aussehen

Beginnen wir mit Buttons, die nicht wie Buttons aussehen. Das ist ein riesiges Problem! Wenn dein Call-to-Action aussieht wie ein normaler Text oder eine Überschrift, werden die Leute nicht darauf klicken. Ein Button muss wie ein Button aussehen, mit Kontrast, Farbe, einer klaren Form und ggf. sogar einem visuellen Hover-Effekt.
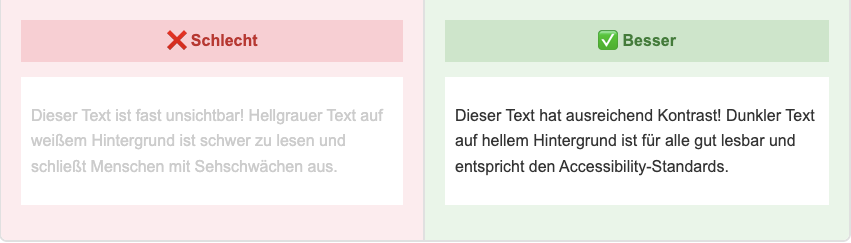
2. Kontrastprobleme

Dann haben wir Kontrastprobleme – hellgrauer Text auf weißem Hintergrund oder dunkelblauer Text auf schwarzem Hintergrund. Solche Farbkombinationen sind nicht nur schwer zu lesen, sie schließen auch Menschen mit Sehschwächen komplett aus.
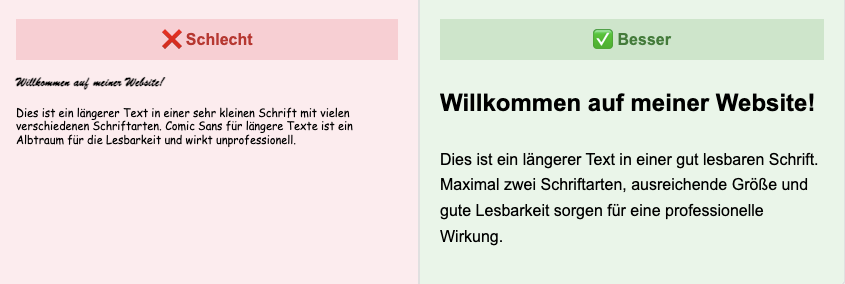
3. Schlechte Typografie

Ein weiterer Klassiker: schlechte Typografie. Zu kleine Schrift, zu viele verschiedene Schriftarten oder exotische Fonts, die schwer zu lesen sind. Ich sehe immer wieder Websites mit Handschrift-Fonts für längere Texte – ein Albtraum für die Lesbarkeit!
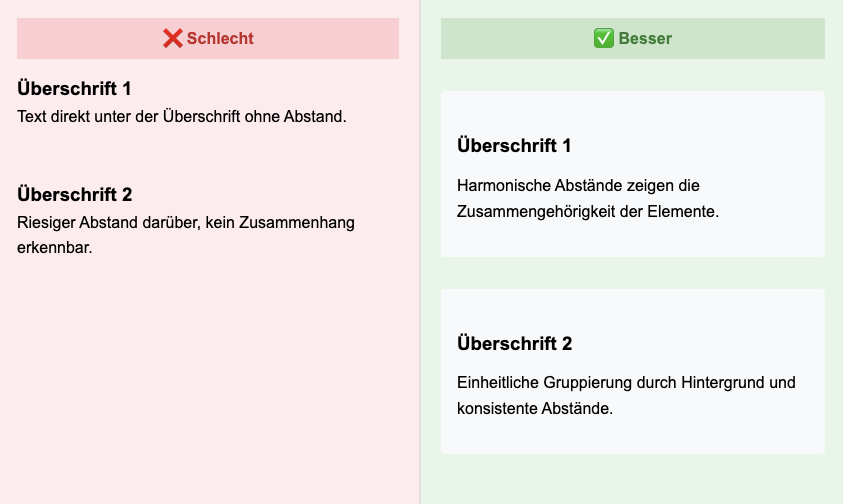
4. Unpassende Abstände und fehlende Gruppierung

Ein massives Problem, das ich ständig sehe: chaotische Abstände! Mal sind Elemente so eng zusammengequetscht, dass sie fast ineinander übergehen, dann folgt plötzlich ein riesiger Leerraum ohne erkennbaren Grund. Noch schlimmer: Man kann oft nicht erkennen, welche Elemente zusammengehören. Ist diese Überschrift nun für den Text darunter oder für den Abschnitt darüber? Gehört dieses Bild zu diesem oder jenem Absatz?
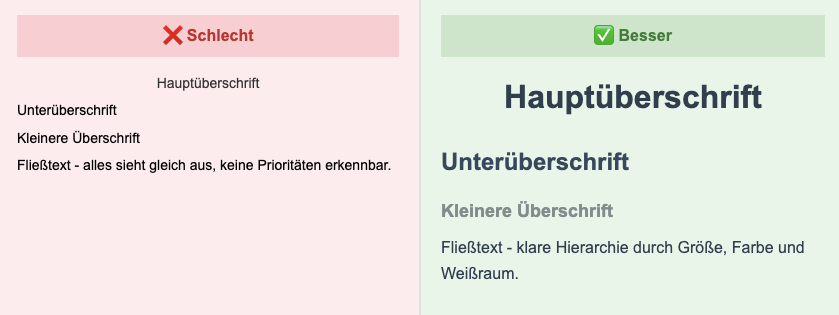
5. Fehlende visuelle Hierarchie

Und nicht zu vergessen: fehlende visuelle Hierarchie. Wenn alles gleich wichtig aussieht, weiß der Besucher nicht, worauf er zuerst achten soll. Das führt zu Überforderung und letztendlich zum Verlassen der Seite.
6. Das Foto-Desaster

Dann die Sache mit den Fotos – insbesondere Porträtfotos. Nichts schreit lauter „Amateur“ als ein verpixeltes Selfie oder ein offensichtlich beschnittenes Gruppenfoto als Profilbild. Und gleichzeitig ist nichts wichtiger für den Vertrauensaufbau als ein gutes, professionelles Foto von dir.
Wie du es besser machst:
- Sorge für Buttons, die wirklich wie Buttons aussehen: mit klarem Kontrast, abgerundeten Ecken, Schatten oder anderen visuellen Signalen, die „hier kann man klicken“ sagen.
- Achte auf ausreichenden Kontrast zwischen Text und Hintergrund. Es gibt online sogar Kontrast-Checker, mit denen du prüfen kannst, ob deine Farbkombination den Accessibility-Standards entspricht.
- Beschränke dich auf maximal zwei Schriftarten – eine für Überschriften, eine für Fließtext. Beide sollten gut lesbar sein.
- Verwende einheitliche, harmonische Abstände. Eine einfache Regel: Zusammengehörende Elemente haben geringere Abstände zueinander als zu anderen Elementen.
- Gruppiere zusammengehörige Inhalte visuell durch Rahmen, Hintergrundfarben oder konsistente Abstände. Ein guter Trick: Squint-Test – wenn du deine Augen zusammenkneifst, solltest du trotzdem erkennen können, welche Elemente zusammengehören.
- Schaffe eine klare visuelle Hierarchie durch Größe, Farbe und Weißraum. Was wichtig ist, sollte größer, auffälliger oder durch mehr Raum drumherum hervorgehoben sein.
- Investiere in ein professionelles Foto von dir. Das ist wahrscheinlich die beste Einzelinvestition, die du für deine Website machen kannst. Glaubst du nicht? Mach einen Test: Zeige Leuten zwei identische Websites – eine mit Selfie, eine mit professionellem Foto – und frage, welcher Anbieter kompetenter wirkt.
Design ist wie die Kleidung deiner Website – sie sollte gut sitzen, deinen Stil ausdrücken, aber vor allem funktional sein und dich von deiner besten Seite zeigen.
In unserem Restaurant-Vergleich: Ein gutes Website-Design ist wie die gesamte Atmosphäre des Restaurants – von der Beleuchtung über die Tischanordnung bis hin zur Lesbarkeit der Speisekarte. Es geht nicht nur darum, dass es hübsch aussieht, sondern dass sich Gäste wohlfühlen und intuitiv verstehen, wie sie sich bewegen sollen. Das schönste Lokal mit unbequemen Stühlen, zu dunklem Licht und chaotischer Anordnung wird trotz toller Küche keine Stammgäste gewinnen.
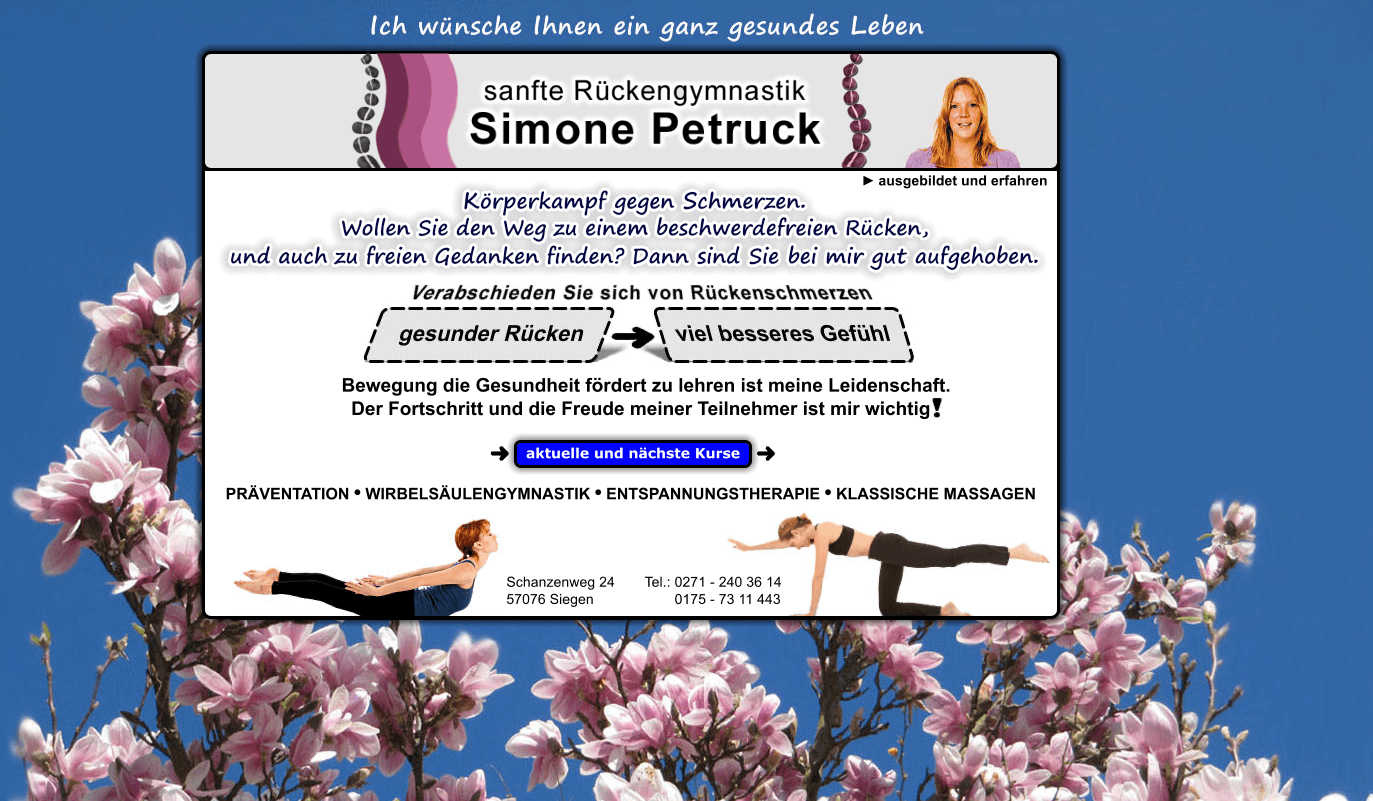
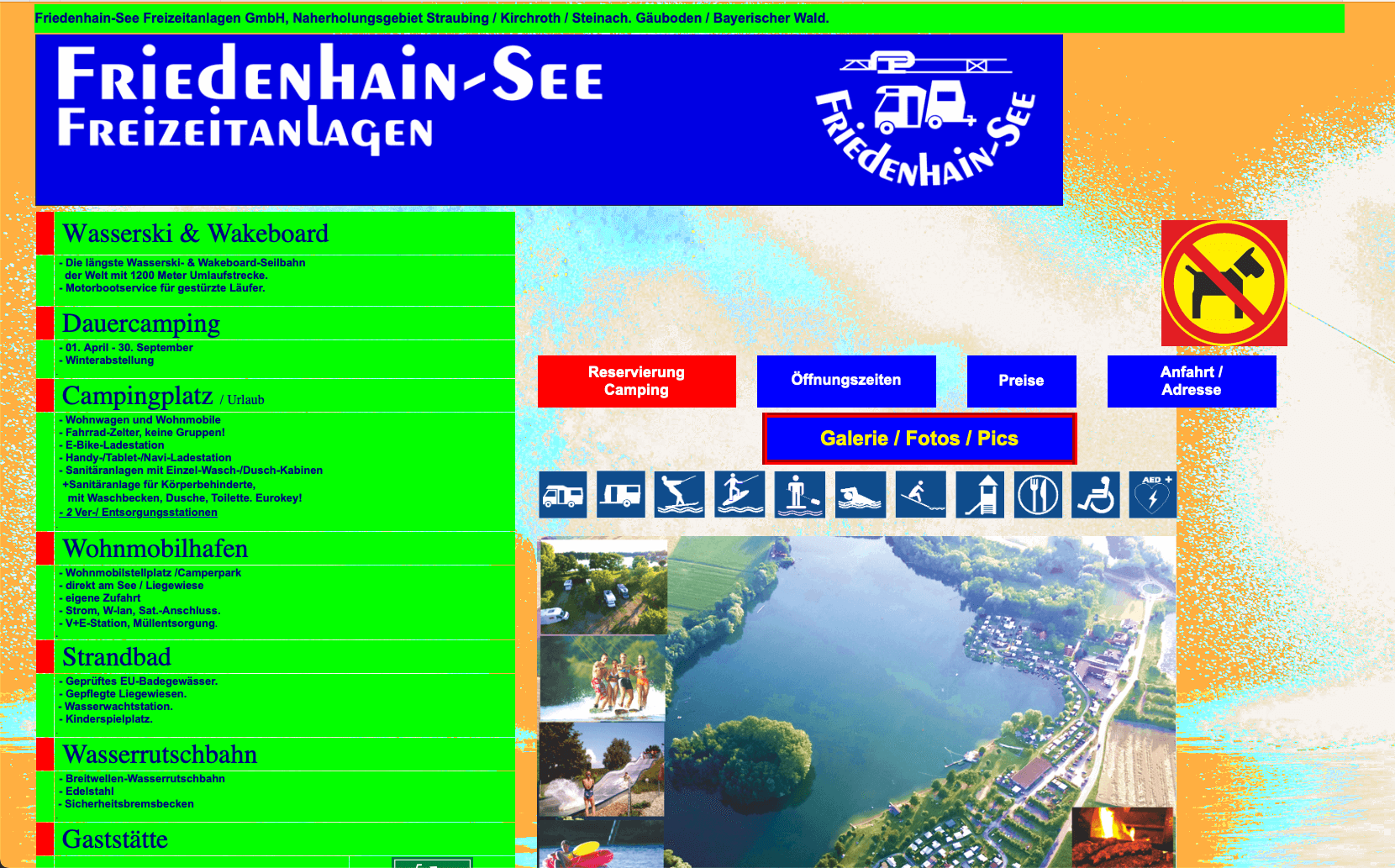
Beispiele für schlechtes Webdesign
Hier ein paar Beispiele, wie du es auf KEINEN FALL machen darfst. Sie kummulieren quasi alle oben genannten Fehler auf einen Schlag.
Kein Fake – das sind reale Beispiele!



6. Website Fehler: Keine klare Zielgruppe ansprechen
Jetzt kommen wir zu einem Website Fehler, der oft nicht sofort sichtbar ist, aber massive Auswirkungen hat:
mangelnde Zielgruppenklarheit.
„Ich helfe Menschen, ihr Leben zu verbessern.“
Wow, das ist… äh… super spezifisch.
Einer der größten Fehler, den ich auf Websites sehe, ist die Angst, sich auf eine klare Zielgruppe festzulegen. Dahinter steckt oft der Gedanke: „Wenn ich mich zu sehr eingrenze, verliere ich potenzielle Kunden.“ Das Gegenteil ist der Fall! Wenn du für alle da bist, bist du für niemanden wirklich relevant.
Die Paradoxie des Marketings: Je spezifischer du bist, desto mehr Menschen fühlen sich angesprochen. Klingt kontraintuitiv, ist aber so.
Ich sehe oft Websites, die komplett auf die Nennung einer konkreten Zielgruppe verzichten oder so vage bleiben („Menschen in Veränderungsprozessen“), dass praktisch jeder gemeint sein könnte.
Das Problem? Niemand denkt: „Oh, das bin ich!“ Es fehlt die direkte Ansprache der spezifischen Probleme und Wünsche.
Wie du es besser machst:
- Definiere deine Zielgruppe klar und nenne sie auch beim Namen auf deiner Website. Zum Beispiel: „Ich arbeite mit selbstständigen Coaches, die mehr Kunden gewinnen wollen, ohne ständig neue Inhalte produzieren zu müssen.„
- Beschreibe die spezifischen Probleme und Herausforderungen deiner Zielgruppe – je konkreter, desto besser. Statt „Stress“ schreibe „das Gefühl, ständig Content erstellen zu müssen, aber nie die Zeit dafür zu finden“.
- Zeige, dass du deine Zielgruppe verstehst, indem du ihre Sprache verwendest und auf ihre spezifischen Bedürfnisse eingehst.
In unserem Restaurant-Vergleich: Stell dir ein Restaurant vor, das versucht, gleichzeitig ein Feinkostladen für Gourmets, ein Schnellrestaurant für Berufstätige, ein Familienlokal für Kinder und eine Cocktailbar für Nachtschwärmer zu sein. Die Speisekarte wäre chaotisch, die Einrichtung würde keiner Zielgruppe richtig gefallen, und das Marketing wäre unmöglich zu fokussieren. Genau so verhält es sich mit einer Website, die keine klare Zielgruppe anspricht – sie versucht, alle anzusprechen und erreicht am Ende niemanden wirklich.
7. Website Fehler: Fehlender Social Proof und schwache Handlungsaufforderungen (CTAs)
Nun kommen wir zu den letzten beiden Bereichen, die viele Solopreneure komplett vergessen oder unterschätzen: die Vertrauensbildung und Konversion auf deiner Website.
Fehlender Social Proof
Stell dir vor, du gehst in ein Restaurant, das von außen gut aussieht. Aber innen ist es komplett leer, es gibt keine Bewertungen online, und niemand hat es dir empfohlen. Würdest du bleiben? Wahrscheinlich nicht.
Genauso geht es Besuchern auf deiner Website, wenn du keinen Social Proof anbietest – also keine Beweise dafür, dass andere Menschen dir bereits vertrauen und gute Erfahrungen mit dir gemacht haben.
Es ist erstaunlich, wie viele Websites komplett auf Kundenstimmen, Fallstudien, Vorher-Nachher-Beispiele oder andere Formen von Social Proof verzichten.
Oft höre ich: „Ich habe noch nicht so viele Kunden“ oder „Ich finde es unangenehm, nach Testimonials zu fragen.“ Aber gerade als Solopreneur, der nicht die Bekanntheit einer großen Marke hat, ist Social Proof nicht optional – er ist überlebenswichtig!
Fehlende oder schwache Handlungsaufforderungen
Ich habe tatsächlich schon Websites gesehen, die wunderschön gestaltet waren, tolle Inhalte hatten – und dann absolut keine Möglichkeit boten, mit der Person in Kontakt zu treten (= „Call to Action, abgekürzt CTA“).
Keine Kontaktseite, kein Formular, keine E-Mail-Adresse. Wie soll da jemals ein Kunde entstehen?
Häufiger sind jedoch diese Probleme:
- Versteckte Kontaktinformationen, die man erst nach langem Suchen findet
- Keine klaren Handlungsaufforderungen nach Inhalten („Was soll ich jetzt tun?“)
- Unspezifische Handlungsaufforderungen wie „Kontakt“ statt „Jetzt kostenloses Erstgespräch buchen„
- Fehlende Opt-in-Möglichkeiten für Newsletter
- Keine Freebies sondern nur „Melde dich zu meinem Newsletter an“
Besonders der letzte Punkt ist kritisch: Ohne eine Möglichkeit, E-Mail-Adressen zu sammeln, verschenkst du eine der wertvollsten Marketing-Ressourcen. Oft sehe ich entweder gar keine Newsletter-Anmeldung oder einen lustlosen Button „Abonniere meinen Newsletter“ – ohne jeglichen Mehrwert oder Anreiz. (Wer möchte schon NOCH EINEN Newsletter? Genau: Niemand.)
Übrigens: Wenn du keine Ahnung hast, wie du mit einem Freebie starten kannst oder wie gute Beispiele aussehen, habe ich hier einen umfassenden Guide zu erstellt.
Wie du es besser machst:
Für Social Proof:
- Sammle aktiv Testimonials von Kunden, mit denen du gearbeitet hast. Bitte um spezifische, detaillierte Aussagen – nicht nur „War super, danke!“ sondern „Durch Annikas Website-Strategie konnte ich meine Anfragen um 40% steigern.„
- Füge „Bekannt aus“-Logos hinzu, wenn du in Medien, Podcasts oder auf anderen Plattformen erschienen bist.
- Zeige Fallstudien oder Vorher-Nachher-Beispiele, die deine Ergebnisse konkret belegen.
- Erwähne Qualifikationen, Zertifizierungen oder andere Expertise-Nachweise – ohne zu übertreiben oder anzugeben.
- Nutze auch indirekte Glaubwürdigkeitssignale: ein professionelles Design, fehlerfreie Texte, schnelle Ladezeiten – all das baut unterbewusst Vertrauen auf.
Für Call-to-Actions:
- Stelle sicher, dass auf jeder Seite deiner Website mindestens ein klarer Call-to-Action zu finden ist. Der Besucher sollte nie ratlos sein, was er als nächstes tun soll.
- Formuliere deine CTAs spezifisch und nutzenorientiert. Nicht „Kontakt“, sondern „Jetzt unverbindliches Strategiegespräch buchen„.
- Biete ein wertvolles Freebie als Einstieg in deine E-Mail-Liste an. Nicht „Abonniere meinen Newsletter“, sondern „Hol dir meinen kostenlosen Storytelling-Einsteigerkurs für Solopreneure„.
- Mache es so einfach wie möglich, mit dir in Kontakt zu treten. Frage nur nach den nötigsten Informationen und erkläre, was nach der Kontaktaufnahme passiert.
- Platziere deine wichtigsten CTAs an prominenten Stellen – oben rechts in der Navigation, am Ende jedes inhaltlichen Abschnitts und natürlich am Seitenende.
Denk daran: Deine Website ist kein digitales Kunstwerk zum Bewundern – sie ist ein Verkaufs- und Marketinginstrument. Ohne klare Wege zur Konversion kann sie noch so schön sein, aber sie wird dir keine Kunden bringen.
Stell dir ein wunderschön eingerichtetes Restaurant vor mit exzellentem Essen, aber ohne Bedienung, die die Bestellung aufnimmt, ohne Preise auf der Karte und ohne klare Information, wie man einen Tisch reservieren kann. Egal wie toll das Ambiente und das Essen sind – ohne diese grundlegenden Funktionen wird das Restaurant keine Einnahmen generieren. Genauso verhält es sich mit deiner Website: Ohne klare Call-to-Actions und Kontaktmöglichkeiten bleibt sie ein schönes, aber nutzloses Ausstellungsstück.
🎯 Website-Fehler Checkliste: Die 7 häufigsten Probleme
So, jetzt kommt der Moment der Wahrheit: Wie viele Punkte aus unserem Website-Sünden-Katalog hast du bei dir erkannt? Drei? Fünf? Oder vielleicht sogar alle sieben? Keine Sorge – du bist definitiv nicht allein! Ich sehe diese Website Fehler selbst bei erfahrenen Unternehmern immer wieder. Das Schöne daran ist: Jeder dieser Fehler ist wie ein kleiner Hebel, an dem du drehen kannst, um große Veränderungen zu bewirken.
Gehe jeden Punkt systematisch durch und hake ab, was du bereits umgesetzt hast. So behältst du den Überblick und verbesserst deine Website Schritt für Schritt.
1. Unklare oder fehlende Headline
Das Problem: Deine Hauptüberschrift zeigt nicht sofort, was du für wen tust und welchen Nutzen es bringt.
Checkliste:
☐ Ist sofort klar, was du anbietest?
☐ Für wen ist dein Angebot gedacht?
☐ Welchen konkreten Nutzen bietest du?
☐ Ist die Headline in 5 Sekunden verständlich?
Schnelltest: Zeige deine Startseite einem Freund für 5 Sekunden. Kann er danach erklären, was du machst?
2. Austauschbare Floskeln und verschwommene Botschaften
Das Problem: Du verwendest leere Buzzwords statt spezifischer, wertvoller Aussagen.
Checkliste:
☐ Habe ich Floskeln wie „führend“, „innovativ“, „ganzheitlich“ gestrichen?
☐ Spreche ich konkrete Probleme meiner Zielgruppe an?
☐ Klingt mein Text wie ein echtes Gespräch?
☐ Sind meine Aussagen messbar und spezifisch?
Schnelltest: Könnte dein Text genauso auf der Website deines Mitbewerbers stehen? Falls ja: überarbeiten!
3. Text-Wüsten und fehlende Struktur
Das Problem: Große Textblöcke schrecken Besucher ab, die deine Inhalte nur „scannen“ wollen.
Checkliste:
☐ Sind meine Absätze maximal 3-4 Zeilen lang?
☐ Habe ich aussagekräftige Zwischenüberschriften?
☐ Kann man den Text gut „scannen“?
☐ Nutze ich Aufzählungen und Absätze sinnvoll?
Schnelltest: Scroll schnell durch deine Seite. Bleibst du an interessanten Zwischenüberschriften hängen?
☐ 4. Kreative Menüs und fehlende Kernseiten
Das Problem: Besucher finden nicht, was sie suchen, weil du kreative statt verständliche Menüpunkte verwendest.
Checkliste:
☐ Verwende ich Standard-Menüpunkte (Über mich, Leistungen, Kontakt)?
☐ Sind alle wichtigen Seiten im Menü auffindbar?
☐ Ist die Navigation logisch und intuitiv?
☐ Haben Besucher alle nötigen Informationen leicht erreichbar?
Schnelltest: Lass jemanden nach deinen Preisen suchen. Findet er sie in unter 30 Sekunden?
5. Design-Pannen
Das Problem: Schlechtes Design vertreibt Besucher und lässt dich unprofessionell wirken.
Checkliste:
☐ Sehen meine Buttons wie echte Buttons aus (mit Kontrast, Farbe, klarer Form)?
☐ Ist der Kontrast zwischen Text und Hintergrund ausreichend?
☐ Verwende ich maximal 2 Schriftarten?
☐ Sind die Abstände harmonisch und einheitlich?
☐ Ist die visuelle Hierarchie klar erkennbar (wichtige Elemente größer/auffälliger)?
☐ Habe ich professionelle Fotos von mir?
Schnelltest: Kneife die Augen zusammen und schaue auf deine Seite. Erkennst du trotzdem, welche Elemente zusammengehören?
6. Keine klare Zielgruppe
Das Problem: Du sprichst „alle“ an und erreichst damit niemanden wirklich.
Checkliste:
☐ Kann ich meine Zielgruppe in 1-2 Sätzen beschreiben?
☐ Spreche ich konkrete Probleme und Wünsche meiner Zielgruppe an?
☐ Ist klar, warum gerade diese Menschen mein Angebot brauchen?
☐ Verwende ich die Sprache meiner Zielgruppe?
Schnelltest: Liest sich deine Website wie für einen Geschäftsführer oder einen Privatkunden geschrieben? Beides geht nicht!
7. Fehlender Social Proof und schwache Call-to-Actions
Das Problem: Besucher wissen nicht, was sie als nächstes tun sollen und haben keine Belege für deine Kompetenz.
Checkliste:
☐ Habe ich authentische Kundenstimmen auf der Website?
☐ Sind meine Testimonials konkret und glaubwürdig (mit Namen/Firmen)?
☐ Hat jede wichtige Seite einen klaren Call-to-Action?
☐ Ist immer klar, was der nächste Schritt für Besucher ist?
Schnelltest: Gehe auf jede deiner Hauptseiten. Ist sofort klar, was ein Besucher dort tun soll?
💡 Profi-Tipps für die Umsetzung
Nicht alles auf einmal: Arbeite maximal 1-2 Punkte pro Woche ab. Das verhindert Überforderung und führt zu besseren Ergebnissen.
Hole dir Feedback: Lass Freunde oder Kollegen deine Website testen. Du siehst oft Probleme nicht mehr, die für Außenstehende offensichtlich sind.
Dokumentiere deine Änderungen: Notiere dir, was du wann geändert hast. So kannst du später besser beurteilen, welche Verbesserungen gewirkt haben.
Fazit: Website Fehler kosten täglich Kunden
Die gute Nachricht? Jeder dieser Website Fehler ist wie ein kleiner Hebel, an dem du drehen kannst, um große Veränderungen zu bewirken. Manchmal sind es wirklich die einfachen Dinge, die den größten Unterschied machen.
Erzähl mir gerne, welche Website Fehler du auf deiner Website identifiziert hast und wie du sie behoben hast. Schick mir eine Nachricht auf Instagram oder eine E-Mail mit deinen Erkenntnissen – ich freue mich auf deine Erfolgsgeschichte!
P.S.: Brauchst du professionelle Unterstützung beim Beheben deiner Website Fehler? Schau dir unsere Webdesign-Leistungen an oder schreib mir – ich freue mich auf dich!